【WIX】画像を追加する方法
WIXでは、テンプレートを元に修正・変更していくのが基本ですが、テンプレートに記載されている内容では足りなくなる時がどうしてもありますよね。
もう少し画像を増やしたい、そんな時、どうやって追加していくのか、その方法を解説します。
やりたいこと

ページの中に、新しく画像を追加したい!
1.画像を追加したい場所を決める
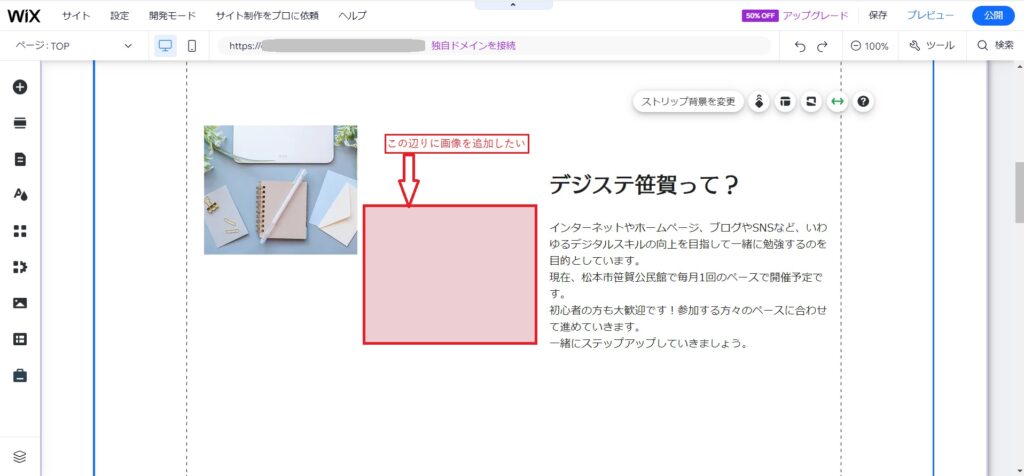
画像を追加したい場所をクリックしましょう。
(上画像の赤い部分に追加したい場合、その周辺でクリックをします。)
何もクリックしない状態で画像追加を行うと、ページの上の方に勝手に追加されてしまいます。
2.編集ツールで「パーツを追加」を選択

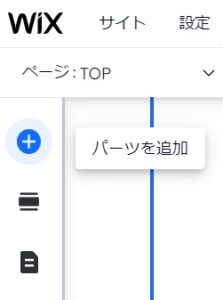
画面左側、編集ツールの「+」マーク(パーツを追加ボタン)をクリックします。

小さい画面(ウィンドウ)が表示され、そこにページ内に追加できる項目が一覧で表示されます。
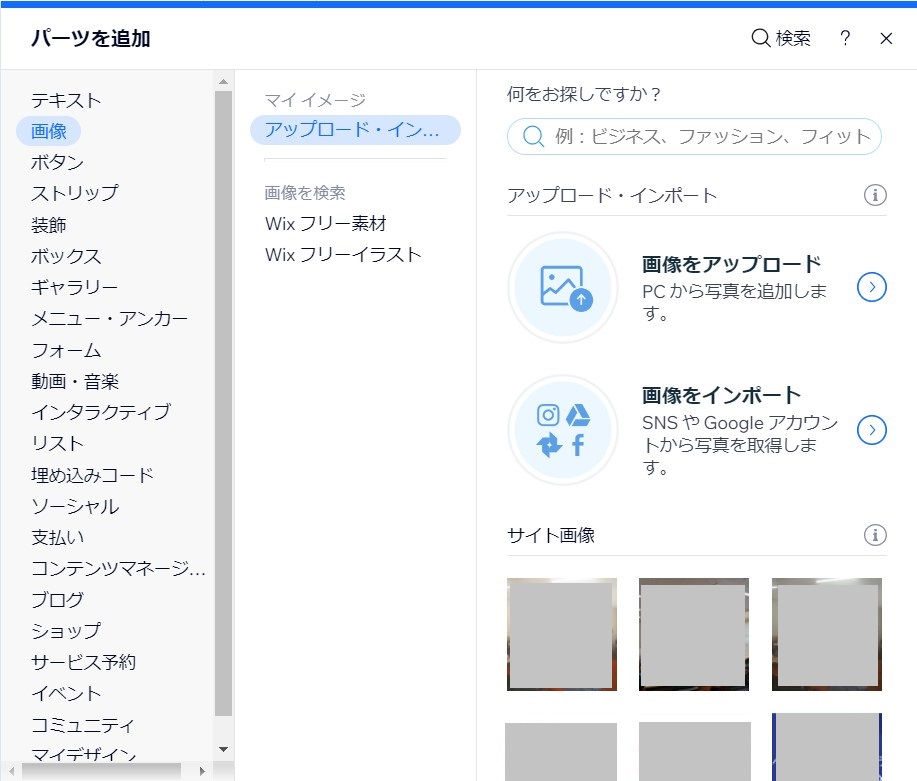
今回は、画像を追加していきたいので「画像」という部分を選択してクリックします。
すると、左側部分で追加する画像を選択できるようになります。
追加したい画像を選んでいきましょう。
3.画像を選択する
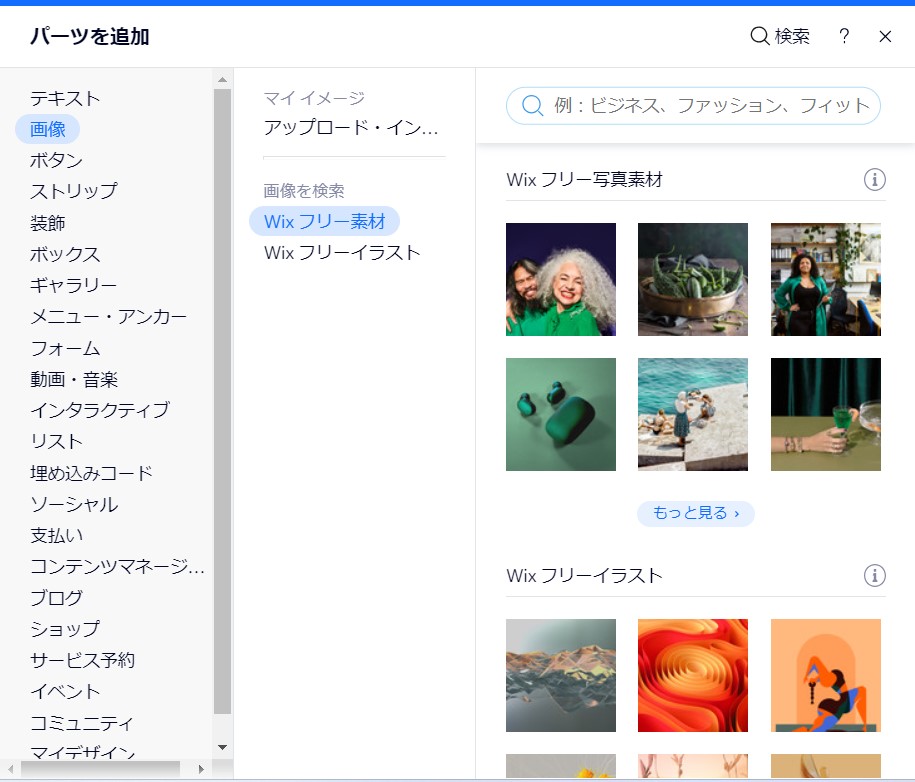
フリー素材から追加するとき

「Wixフリー素材」をクリックします。
Wixが用意している、無料で使う事のできる画像の一部が表示されます。
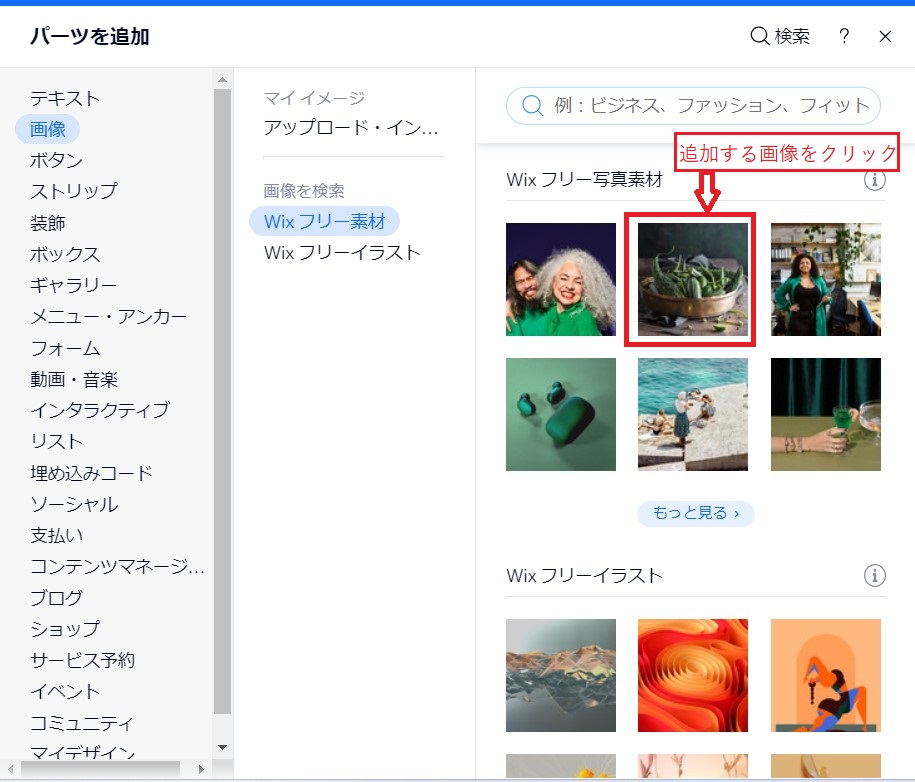
この中に、追加したい画像がある場合は、その画像をクリックしましょう。
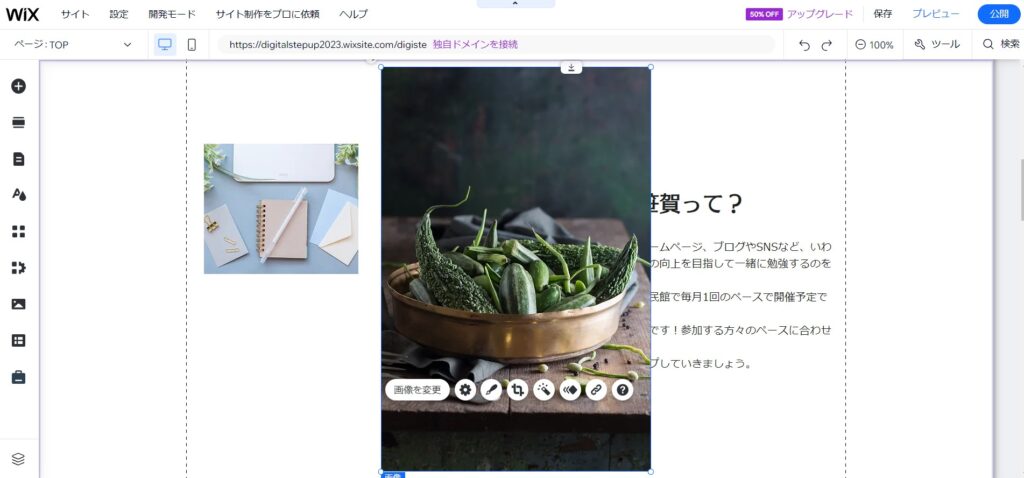
そうすると、プレビュー画面(作業画面)にもう画像が追加されます。


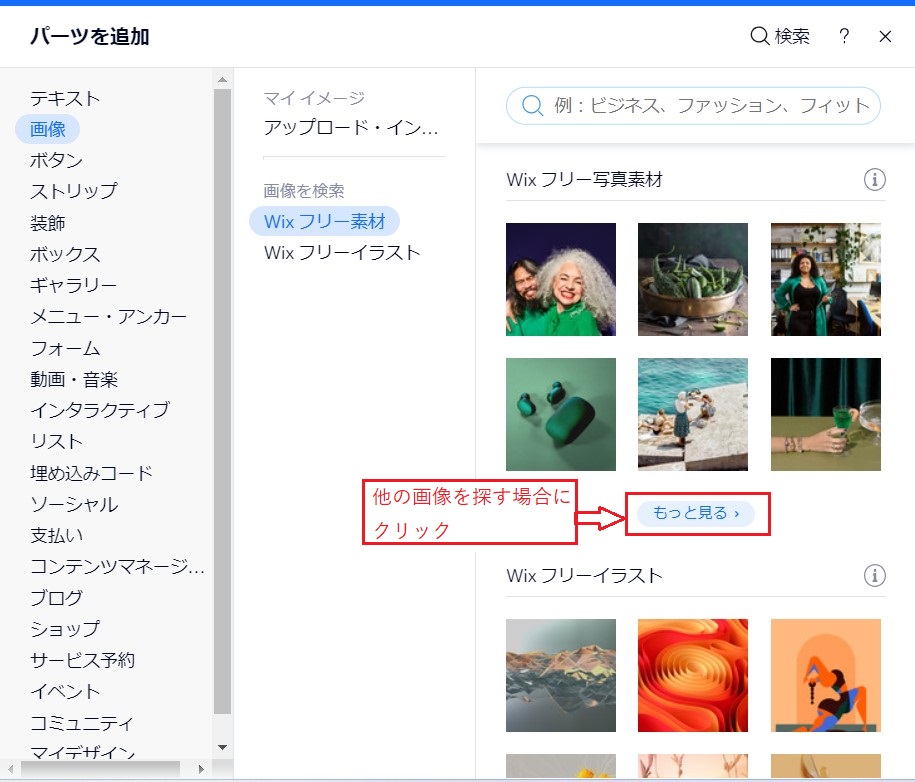
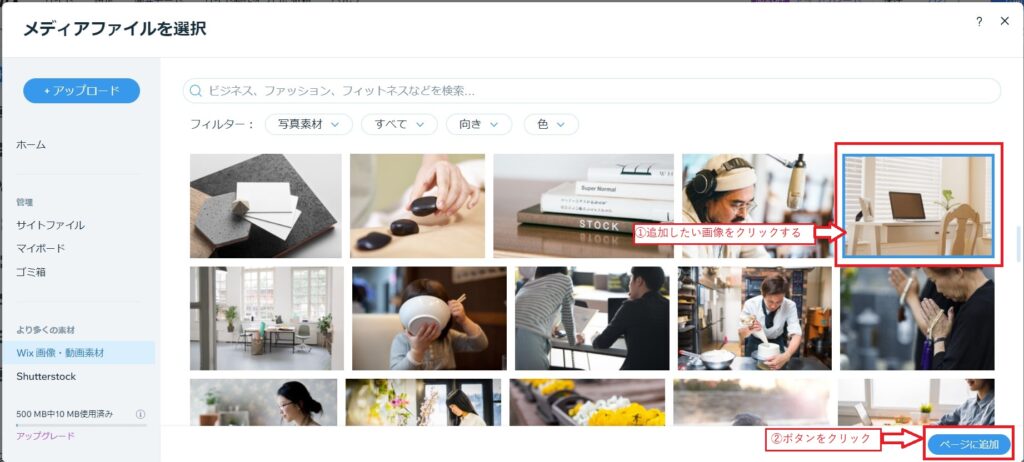
もっと他の画像を探したい場合は、「もっと見る」ボタンをクリックしましょう。


別画面が開き、先ほどよりも多くの画像を見ることができます。
この中から、追加したい画像を見付けたら、それをクリックして選択し、「ページに追加」ボタンをクリックしましょう。

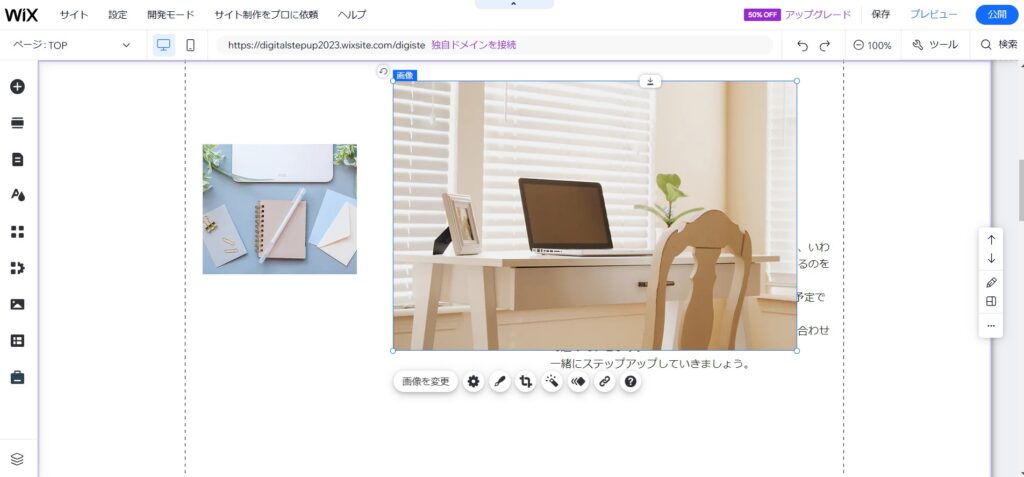
プレビュー画面(作業画面)に、選択した画像が追加されます。
自分のパソコンに入っている画像を追加するとき

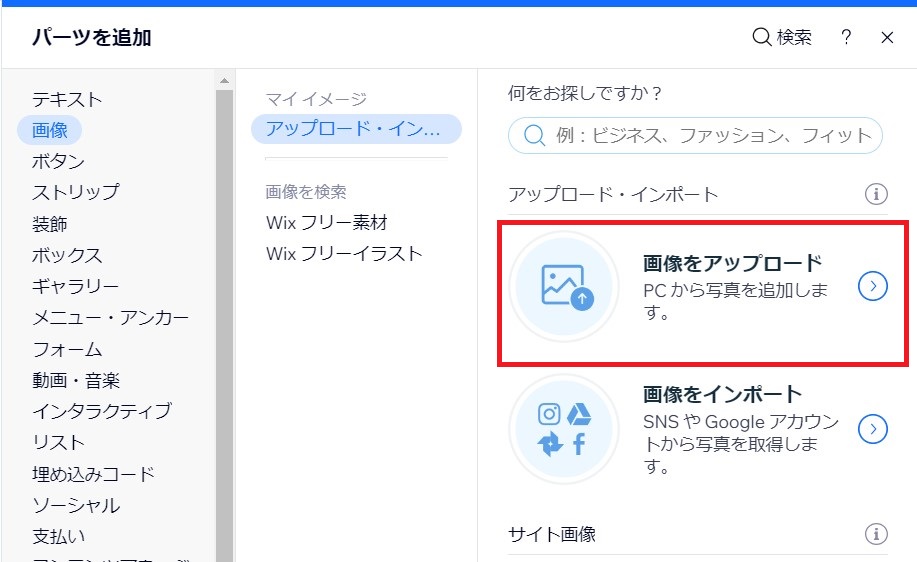
「アップロード・インポート」を選択すると、「画像をアップロード」というボタンが表示されますので、こちらをクリックします。

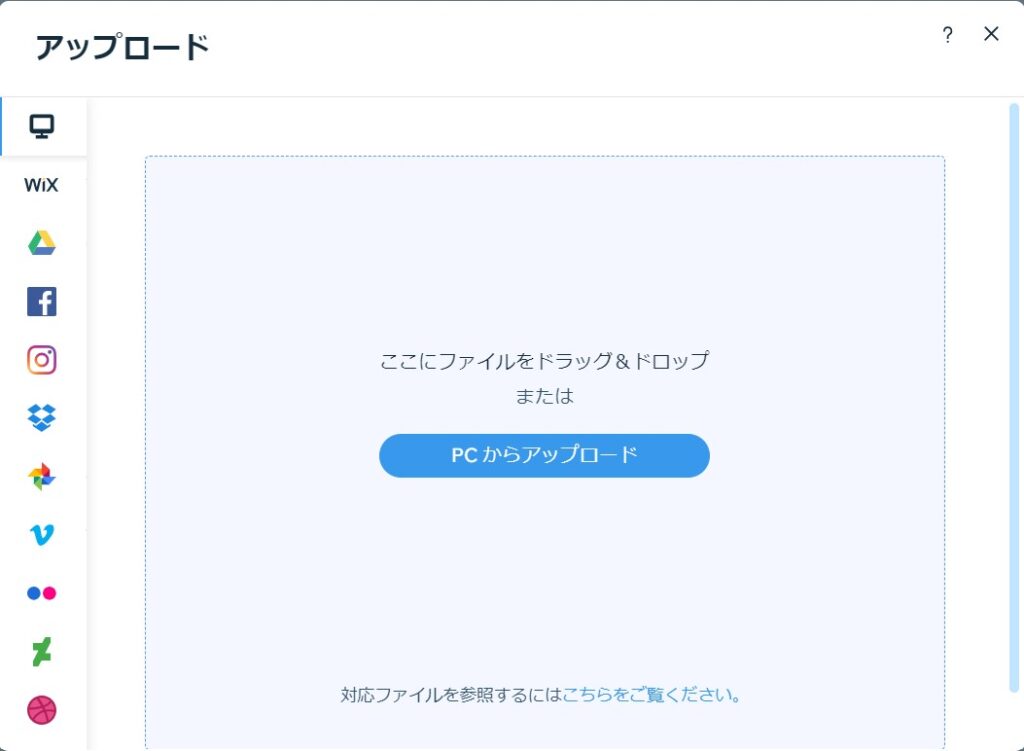
アップロード用の画面が表示されますので、こちらのスペースに追加したい画像ファイルをドラッグ&ドロップするか、または「PCからアップロード」ボタンをクリックして追加したいファイルを選択しましょう。
これで、画像が追加できました。
あとは、画像の位置や大きさを調整すれば完成です!
テキストを追加したいとき、ボタンを追加したいときも、同じように「パーツの追加」から追加が出来ますので、チャレンジしてみてくださいね!
おまけ
WIXに限らず、作業をしている時に間違って画像やテキストを削除してしまう事がありますよね。
そんな時、知っておくと便利な対処法です。
もう一度画像を追加するのもアリなのですが、削除してしまった直後であれば、「やり直し」ボタンを活用するのが便利です。
WIX編集ツール、右上に「やり直し」ボタンがあります。

この「やり直し」ボタンをクリックすると、一つ前の作業まで戻ってくれます。
間違って削除してしまった直後であれば、削除した画像が戻ってきますので、ぜひ、活用してみてください。