【WIX】CSSは使えるの?
WEBサイトは、主に「HTML」と「CSS」を使って作成していきます。(他にもJavaScriptやPHPなどもありますが、最低限この二つがあれば作成することが出来ます。)
おおまかな説明としては、「HTML」はWEBサイトに表示する要素を記述し、「CSS」はそれらを装飾していく内容を記述していくものになります。
文字の色や大きさを変更したい時は「CSS」を使って設定していきます。
その「CSS」は、WIXでも使えるのかな?そんな疑問が出てきました。
結論:CSSは無料プランでは使えない
色々と調べてみた結果、無料プランのままではCSSを使うことはできないようです。
WIXは「HTML」や「CSS」といったWEBサイト作成に必要な知識が無くても簡単に作ることが出来る、というのが特徴になります。
画像の大きさを変更する、テキストの種類・大きさ・色を変更する、簡単なアニメーションを付ける、といったCSSで行う設定がボタン一つで出来るようになっている為、CSSを直接変更する必要が無い、ということでしょうか。
プレミアムプランならカスタム要素の追加が可能
プレミアムプラン限定ですが、別ファイルで設定したコードをサイト内に埋め込むことは可能です。
その中であれば、独自の要素をデザインしたり、追加のCSS機能をデザインした要素を追加することが出来るようです。
無料プランで使えない理由は、セキュリティの問題だそうです。ドメインを接続し、広告表示を非表示にする必要があるとのこと。
参考:WIXヘルプ wix-エディタ:サイトにカスタム要素を追加する
CSSの代わりにWIX機能を活用する
無料プランで作成している場合CSSでの編集は出来ないのですが、その代わりにWIXが用意している機能を使って、やりたい事を実現していきましょう!
テキストのスタイルを変更する
テキストの種類・サイズ・色を変更したい場合も、通常であればcssで設定するようになりますが、WIXではテキスト編集画面で変更することが出来ます。

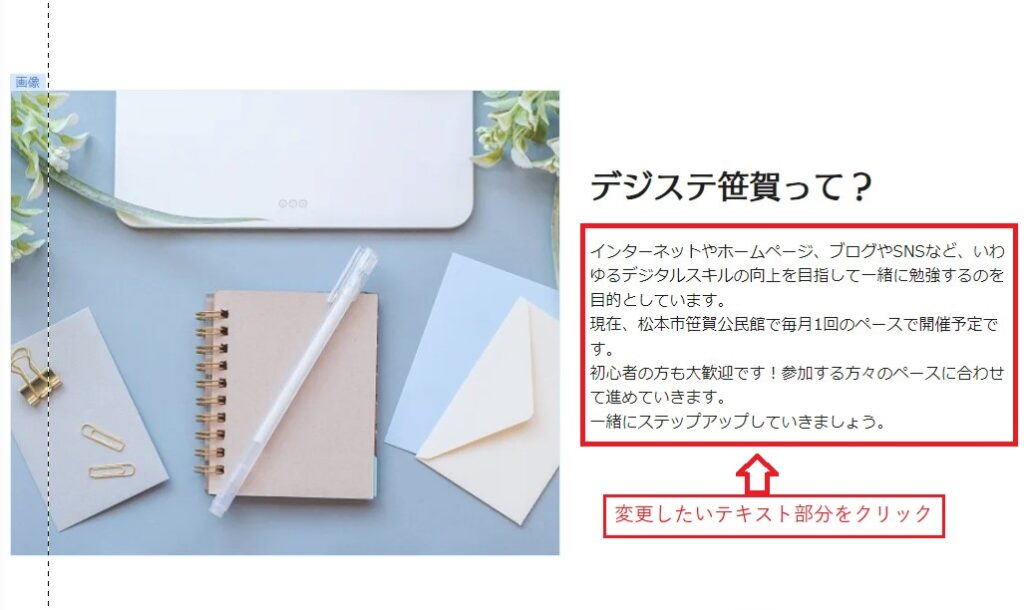
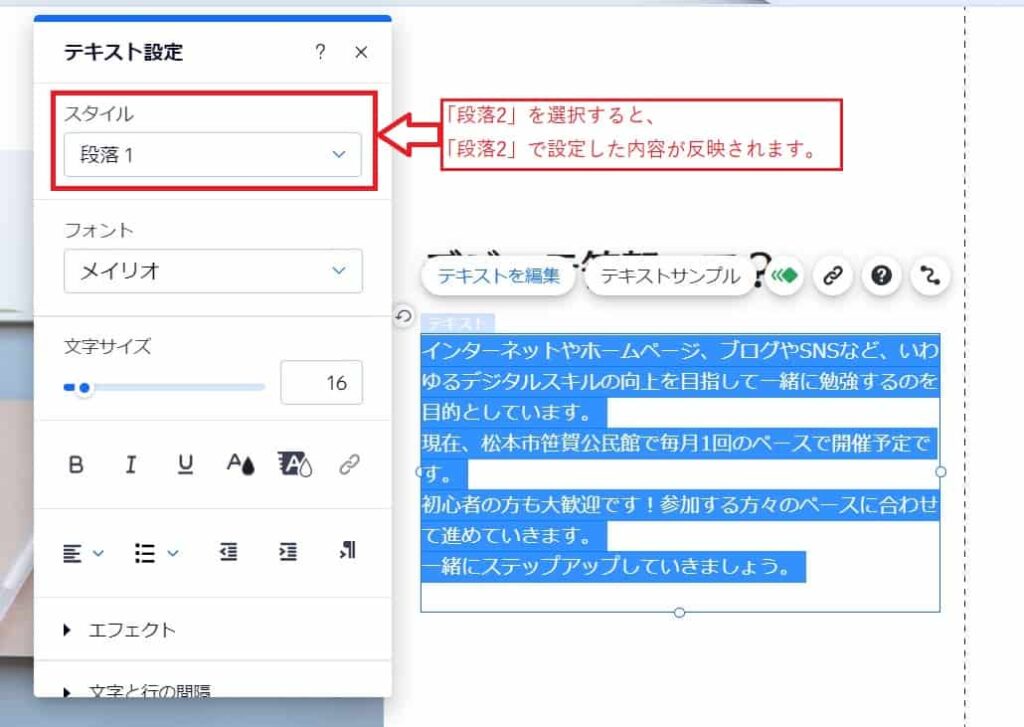
変更したいテキスト部分でクリックします。

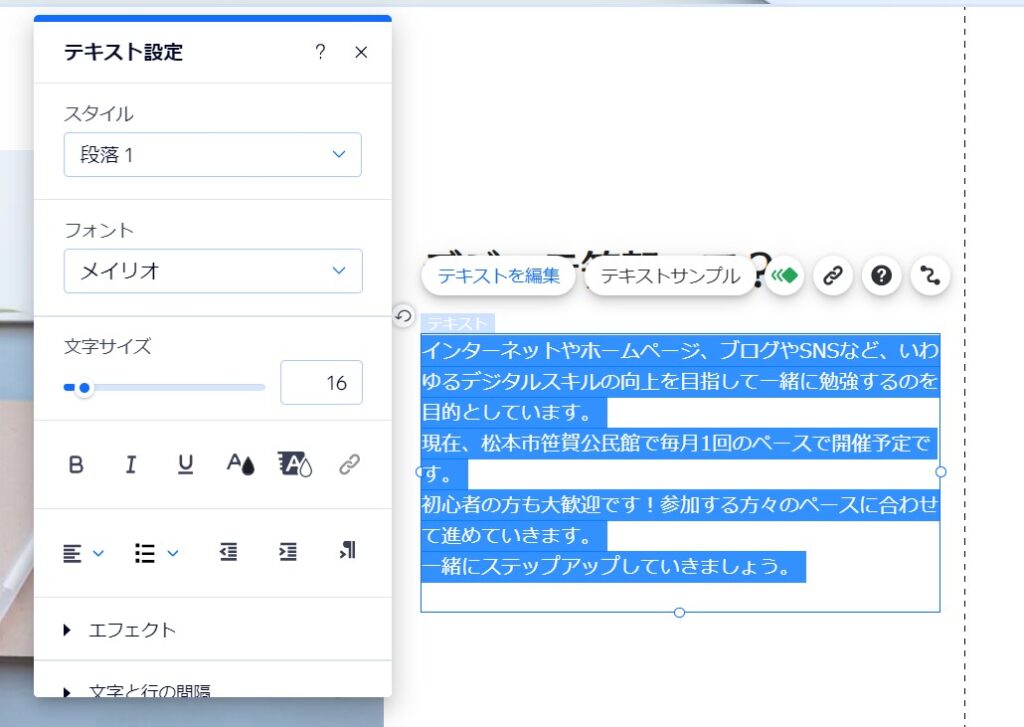
「テキストの編集」ボタンが表示されますので、そこをクリックすると、「テキスト設定」という小さな画面(ウィンドウ)が表示されます。
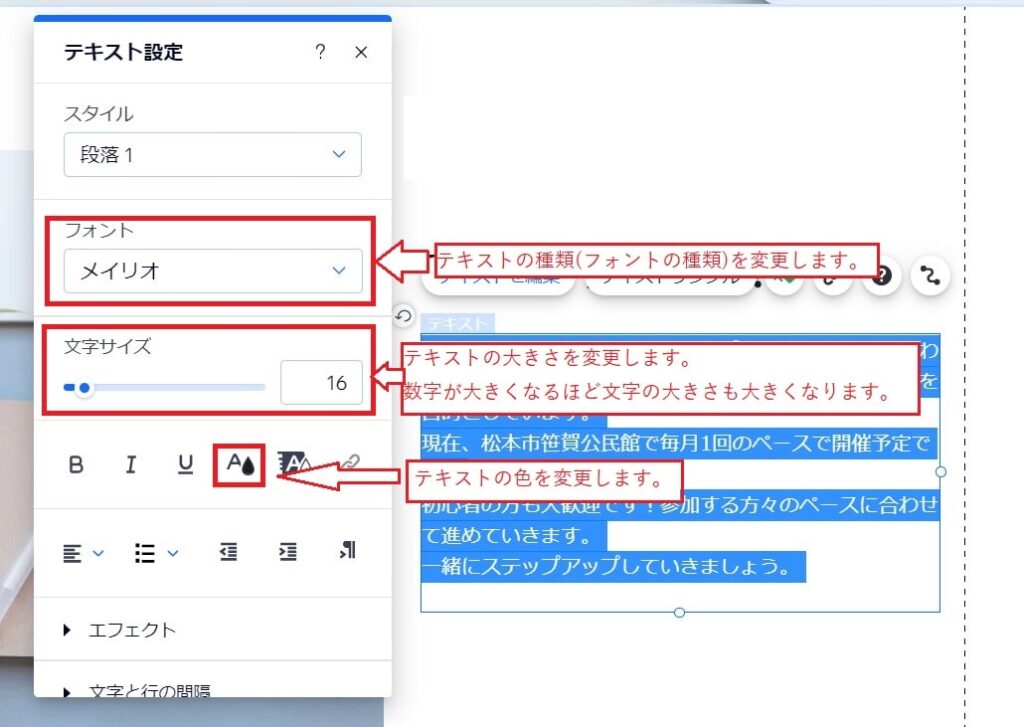
ここで、テキストの種類やサイズ・色を変更することが出来ます。

他にも、太字にしたり、下線を引いたり、中央寄せで表示したり… 様々な設定がこのテキスト設定画面で行えますので、色々と触ってみてください。
スタイルの編集を活用する
テキストの装飾を変更する方法は分かったのですが、一つ一つのテキストの種類・大きさ・色を毎回設定するのはちょっと大変…。
そんな時は、「スタイルの編集」を活用してみましょう。
WIXでは、テキストの種類や大きさ・色などといった設定をいくつか「スタイル」として保存しておくことが出来ます。
スタイルを一度保存しておけば、同じ設定を使いたい場合に、そのスタイルを選択すればいいだけですので、効率よく作業をするめることが出来ます。

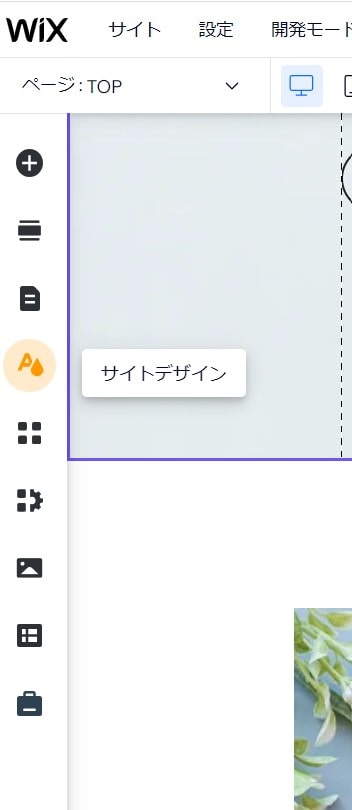
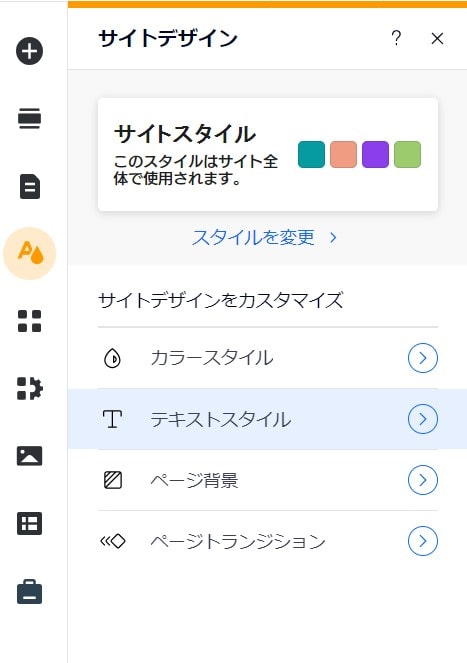
編集ツール左側の「サイトデザイン」のボタンをクリックすると、「サイトデザイン」の画面(ウィンドウ)が表示されます。
「サイトデザイン」では、Webサイト全体のデザインを変更することが出来ます。

「テキストスタイル」のメニューを選択してクリックします。

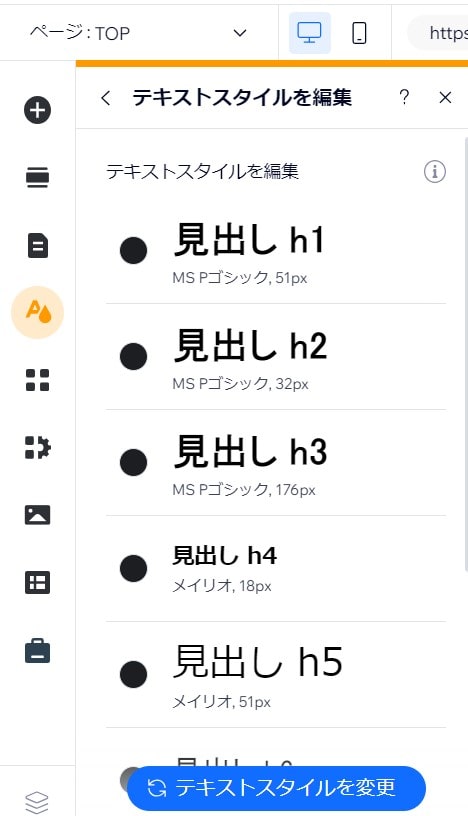
設定できるテキストスタイルの一覧が表示されます。
「見出しh1」「見出しh2」…「見出しh6」は、タイトルに使用するようにしましょう。
「h〇」の数字が小さい方が、大きな見出しになります。
特に「h1」に関しては、1ページにつき1回だけ使用するのが好ましいです。その為、ページのタイトルや見出しとして使用しましょう。
普通の文章のテキストとして設定するのは「段落1」「段落2」「段落3」を使いましょう。
「段落〇」の数字は、「h〇」とは違い、順番や優劣を表すものではありません。
保存するスタイルを見分けるものになりますので、数字と順番が違っていても問題ありません。

スタイルを変更したい箇所をクリックします。
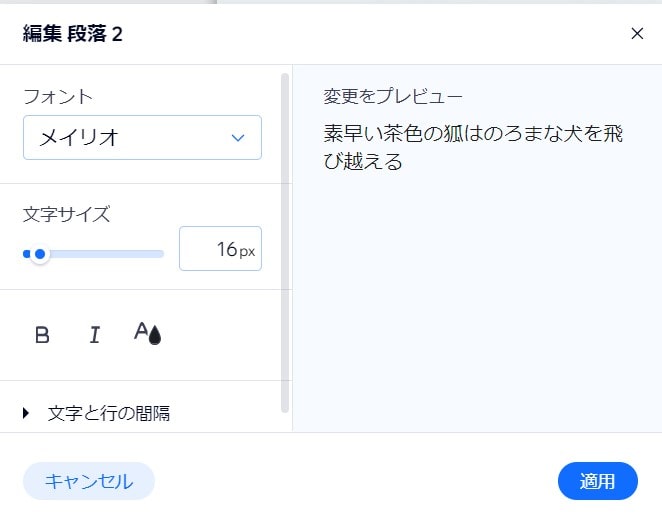
左の画像では「段落2」を変更していきます。

「編集 段落2」という画面(ウィンドウ)が表示されます。
この画面で、テキストの種類・大きさ・色などを変更していきます。 変更が完了したら、右下の「適用」ボタンをクリックします。
これで、スタイルが編集できました。

「テキストの編集」から、スタイル「段落2」を選択するだけで設定が反映されるようになります。
文章に使用できるスタイルとしては、「段落1」~「段落3」の3つだけのようですので、多くのパターンを保存できない所は注意が必要ですね。
また、元々スタイルとして登録されている設定は、選んだテンプレートのデザインに合った内容になっています。変更する前に、どんなスタイルが入っているのか確認してみるのもいいかもしれません。


